
📌 TypeScript 에서 연관된 타입 정의하기
TypeScript 를 이용해서 개발을 하다보면 서로 연관된 값을 타입으로 정의할 때
enum 혹은 union type 을 이용해서 정의하게 됩니다.
두가지 방법 중에서 어떤것이 최선인지 항상 고민이 되었는데
이번 기회에 둘의 차이점에 대해서 알아두면 좋을 것 같아서 정리해봤습니다.
만약 디바이스의 종류에 대한 타입을 string union 으로 정의한다면 다음과 같습니다.
type DeviceType = "phone" | "desktop" | "pad" | "watch"
이를 enum 을 이용해서 타입을 정의하면 다음과 같습니다.
enum DeviceType {
phone = 'phone',
desktop = 'desktop',
tablet = 'tablet',
watch = 'watch'
}
두 종류의 방식으로 타입을 정의할 수 있는데..
그렇다면 어떤 경우에 이 두 방법중에서 하나를 선택할 수 있을까요?
📌 enum 의 문제점
먼저 enum 을 사용할 때 어떤 제약사항이 존재하는지 알아보겠습니다.
그러면 어떤 경우에 enum 을 사용해야할지 결정하는데 도움이 되지 않을까요?
1️⃣ enum 확장하여 타입 정의하기
enum 은 기본적으로 확장이 불가능합니다.
그 때문에 만약 특정 enum 과 다른 enum 을 합쳐 다른 enum 을 만들기 위해서는
다음과 같이 union type 을 이용해야합니다.
enum Fruit {
APPLE,
BANANA
}
enum AnotherFruit {
PINEAPPLE,
GRAPE,
}
type Fruits = Fruit | AnotherFruit
const fruit: Fruit = Fruit.APPLE2️⃣ enum 에 대한 import 필요성
enum 을 사용하면 다음과 같이 value 에 해당하는 값을 직접 할당할 수 없습니다.
대신 해당하는 enum 을 사용하는 쪽에서 불러와 할당해야합니다.
만약 union type 을 사용했다면 IDE 자동완성 기능을 이용해 영리하게 타입을 추론할 수 있어
가끔씩은 이러한 방식이 번거롭다고 느껴지는 경우가 있었습니다.
/**
* 만약 다음과 같이 Fruit 이란 enum 이 정의되어있고
*/
enum Fruit {
APPLE = 'APPLE',
BANANA = 'BANANA'
}
/**
* 다른 파일에서 이 enum 을 인자로 받는 함수가 있다고 가정한다면
*/
getSomeFruits('APPLE') // ❌
getSomeFruits(Fruit.APPLE) // ✅3️⃣ enum 의 불완전한 타입 안정성
enum 중에서 numeric enum 은 타입 안정성을 보장해주지 않습니다.
이는 numeric enum 을 활용해서 flag 값을 정의하고
bitwise 연산을 통해 값을 다루는 것을 고려한 설계방식에 기인한 동작입니다.
Github 에서 TypeScript repository 의 관련 이슈를 살펴보면 해당 방식에 대한 근거를 짚어주고 있습니다.
@from DanielRosenwasser
The behavior is motivated by bitwise operations.
There are times when Flag.Foo | Flag.Bar is intended to produce another Flag.
Instead you end up with number, and you don't want to have to cast back to Flag.
enum Status {
pending = 0,
success = 1,
fail = 2
}
const newStatus: Status = 100 // 에러가 발생 안함!
위와 같이 Status 를 정의했을 때, 0, 1, 2 만 할당 가능해야 할 것 같지만
의도하지 않은 값인 100 을 할당해도 아무런 문제가 없이 컴파일 되는 것을 알 수 있습니다.
따라서 numeric enum 을 사용할 때는 주의가 필요합니다.
4️⃣ 코드 사이즈 증가
enum 은 결국 JavaScript 객체로 컴파일되기 때문에 많은 enum 선언은
전체적인 코드 사이즈에 영향을 줄 수도 있습니다.
이는 바로 다음 챕터에서 실제 번들링 사이즈 비교를 통해 알아보겠습니다.
📌 번들링된 코드 사이즈 비교하기
실제 번들링되는 코드 사이즈를 확인하기 위해서 webpack + typescript 환경을 구성하고
DeviceType 을 이용해 간단한 테스트를 진행했습니다.
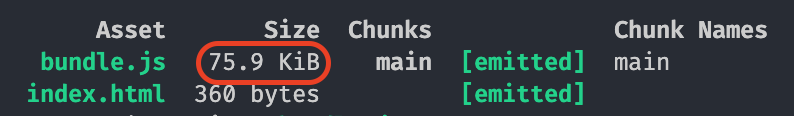
1️⃣ enum
/** ✅ example.ts 에 다음과 같은 타입이 정의되어있고 */
export enum DeviceType {
phone = "phone",
desktop = "desktop",
tablet = "tablet",
watch = "watch",
}
/** ✅ index.ts 에서 이를 불러와 사용한다면? */
import { DeviceType } from "./example";
const device: DeviceType = DeviceType.desktop;
/** ✅ 다음과 같이 bundle.js 가 구성됩니다! */
/***/ "./src/example.ts":
/***/ (function(module, exports, __webpack_require__) {
"use strict";
exports.__esModule = true;
exports.DeviceType = void 0;
var DeviceType;
(function (DeviceType) {
DeviceType["phone"] = "phone";
DeviceType["desktop"] = "desktop";
DeviceType["tablet"] = "tablet";
DeviceType["watch"] = "watch";
})(DeviceType = exports.DeviceType || (exports.DeviceType = {}));
/***/ }),
/***/ "./src/index.ts":
/***/ (function(module, exports, __webpack_require__) {
"use strict";
exports.__esModule = true;
var example_1 = __webpack_require__(/*! ./example */ "./src/example.ts");
var device = example_1.DeviceType.desktop;
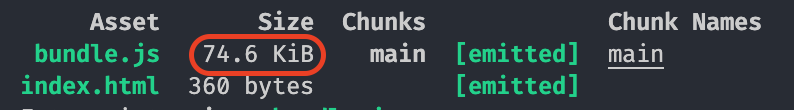
2️⃣ const enum
/** ✅ example.ts 에 다음과 같은 타입이 정의되어있고 */
export const enum DeviceType {
phone = "phone",
desktop = "desktop",
tablet = "tablet",
watch = "watch",
}
/** ✅ index.ts 에서 이를 불러와 사용한다면? */
import { DeviceType } from "./example";
const device: DeviceType = DeviceType.desktop;
/** ✅ 다음과 같이 bundle.js 가 구성됩니다! */
/***/ "./src/index.ts":
/***/ (function(module, exports, __webpack_require__) {
"use strict";
exports.__esModule = true;
var device = "desktop" /* desktop */;
/***/ })
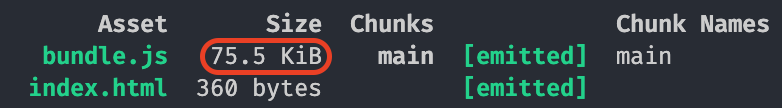
3️⃣ const object
다음과 같이 Device 에 대한 타입을 const object 로 정의한다면,
/** ✅ example.ts 에 다음과 같은 타입이 정의되어있고 */
export const Device = {
phone: "phone",
desktop: "desktop",
tablet: "tablet",
watch: "watch",
} as const;
export type DeviceType = typeof Device[keyof typeof Device];
/** ✅ index.ts 에서 이를 불러와 사용한다면? */
import { Device, DeviceType } from "./example";
const device: DeviceType = Device.desktop;
/** ✅ 다음과 같이 bundle.js 가 구성됩니다! */
/***/ "./src/example.ts":
/***/ (function(module, exports, __webpack_require__) {
"use strict";
exports.__esModule = true;
exports.Device = void 0;
exports.Device = {
phone: "phone",
desktop: "desktop",
tablet: "tablet",
watch: "watch",
};
/***/ }),
/***/ "./src/index.ts":
/***/ (function(module, exports, __webpack_require__) {
"use strict";
exports.__esModule = true;
var example_1 = __webpack_require__(/*! ./example */ "./src/example.ts");
var device = example_1.Device.desktop;
/***/ })
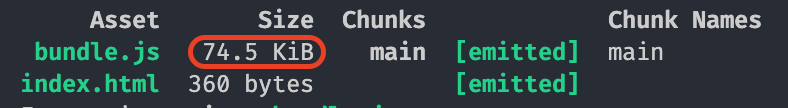
4️⃣ union type
/** ✅ example.ts 에 다음과 같은 타입이 정의되어있고 */
export type DeviceType = "phone" | "desktop" | "tablet" | "watch";
/** ✅ index.ts 에서 이를 불러와 사용한다면? */
import { DeviceType } from "./example";
const device: DeviceType = "desktop";
/** ✅ 다음과 같이 bundle.js 가 구성됩니다! */
/***/ "./src/index.ts":
/***/ (function(module, exports, __webpack_require__) {
"use strict";
exports.__esModule = true;
var device = "desktop";
/***/ })
5️⃣ 종합해보면..
위 번들링 결과를 종합해보면,
union type < const enum < const object < enum 순으로 코드 사이즈가 증가하며
타입이 많아질 수록 전체 코드 번들링 사이즈에 영향을 줄 수 있을 것이라고 볼 수 있습니다.
📌 대부분의 경우 enum 은 대체 가능합니다
1️⃣ union type 사용하기
string enum 의 경우 다음과 같이 union type 으로 변경하여 사용 가능합니다.
두 타입의 기능이 동일하지는 않지만 세 가지 상태를 정의하는 목적에서 동일한 역할을 수행합니다.
numeric enum 은 앞서 말한 이유들 때문에 특수한 경우를 제외하고는 사용을 지양하므로
대부분의 경우에 대해서는 union type 으로 정의 가능합니다.
enum Permission {
READ = 'READ',
WRITE = 'WRITE',
EXECUTE = 'EXECUTE'
}
type Permission = 'READ' | 'WRITE' | 'EXECUTE'2️⃣ const object 사용하기
타입스크립트 문서에 따르면, 모던 타입스크립트에서는 enum 을 사용하는 대신
객체를 활용하는 방법을 권장하고 있습니다.
const Device = {
phone: 'phone',
desktop: 'desktop',
tablet: 'tablet',
watch: 'watch'
} as const
// type DeviceType = "phone" | "desktop" | "tablet" | "watch"
type DeviceType = typeof Device[keyof typeof Device]📌 enum 사용을 제한하는 eslint 규칙
eslint 의 no-restricted-syntax 규칙을 이용하면 enum 사용을 제한할 수 있습니다.
만약 팀 내에서 enum 사용을 제한하도록 결정했다면 고려해볼만한 방법인 것 같습니다.
{
"rules": {
"no-restricted-syntax": [
"error",
{
"selector": "TSEnumDeclaration",
"message": "❌ do not use enum"
}
]
}
}📌 그렇다면 언제 enum 을 사용해야 할까?
대부분의 경우 enum 을 위 두 방법을 통해 대체 가능합니다.
그렇다면 어떤 경우에 enum 을 사용하는 것이 좋을까요?
리버스 매핑 (reverse mapping)
enum 의 특별한 점은 numeric enum 에 대해서 reverse mapping 이 가능하다는 것입니다.
// 다음과 같은 enum 은
enum Animal {
DOG,
CAT,
}
// 아래와 같이 컴파일됩니다
var Animal;
(function (Animal) {
Animal[Animal["DOG"] = 0] = "DOG";
Animal[Animal["CAT"] = 1] = "CAT";
})(Animal || (Animal = {}));
여기서 Animal['DOG'] = 0 과 동시에 반대로 Animal[0] = 'DOG' 를 할당하는 것을
reverse mapping 이라고 합니다.
reverse mapping 은 enum 만의 특징이라고 할 수 있지만..
사실 reverse mapping 이 필요한 경우가 실제로 많을까? 하는 생각입니다.
런타임에 타입에 접근해서 값을 읽어오는 것이 과연 좋은 설계가 맞을지,
그리고 설령 반드시 그런 경우가 필요하더라도 이를 enum 이 아니라 별도의 객체로 정의해서
접근하는 방법이 맞지 않을까? 라는 고민이 듭니다. 🤔
⚠️ numeric enum 사용 시 주의사항
그리고 numeric enum 의 경우 다음과 같이 값을 할당하지 않으면
0 부터 하나씩 증가한 값이 자동으로 할당됩니다.
이 때문에 추후에 필드의 선언 순서를 변경하게되면 값이 달라질 수 있습니다.
enum Animal {
DOG, // DOG = 0
CAT, // CAT = 1
}
// versus.
enum Animal {
CAT, // CAT = 0
DOG, // DOG = 1
}
그 때문에 안전한 코딩을 위해 명시적으로 정수값을 부여하는 것을 선호하는데,
Flag 값을 이용하는 타입을 정의하는 것이 아니라면 그냥 string enum 을 사용하는 것이
더 직관적이고 안전한 방법이 아닐까? 하는게 저의 개인적인 의견입니다. 🤔
📌 그래서 결론은?
TypeScript 를 사용하는 입장에서 타입 선언에 대한 일정한 규칙이 있으면 좋겠다고 생각해
위에서 정리한 내용들과 다른 개발자들의 의견을 기반으로 다음과 같이 결론을 내렸습니다.
- 우선
union type으로 타입을 정의합니다. - 만약 런타임에 접근이 필요하다면
const object를 사용합니다. - 리버스 매핑 등 특별한 경우에 한하여
enum을 사용합니다.
📌 참고자료
Union Types vs. Enums in TypeScript
The Difference Between TypeScript Unions, Enums, and Objects
Typescript has unions, so are enums redundant?
'👨💻 web.dev > js.ts' 카테고리의 다른 글
| async function 식별하기 (1) | 2022.08.08 |
|---|---|
| [JavaScript] Debounce 와 Throttle 에 대해 알아보자 (0) | 2022.07.09 |
| [JavaScript] Array.sort 는 안정성을 보장할까? (0) | 2022.03.09 |
| [TypeScript] js.map 파일은 무엇일까? (0) | 2022.03.07 |
| [JavaScript] Object.defineProperty 에 대해서 (0) | 2022.03.06 |




💬 댓글