
React 는 W3C 명세에 따라 합성 이벤트를 정의하기 때문에 브라우저 호환성에 대해 걱정할 필요가 없습니다.
합성 이벤트는 Synthetic Event 객체로 정의되며 브라우저 고유 이벤트와 완전히 동일하게 동작하지는 않습니다.
이번 포스트에서는 React 의 내부 이벤트 시스템의 동작 방식에 대해서 살펴보겠습니다. 😀
📌 SyntheticEvent 래퍼 객체
React 의 이벤트 핸들러는 크로스 브라우징의 일환으로
모든 플랫폼에서 동일한 이벤트 처리를 위해 구현된 인터페이스인SyntheticEvent 객체를 사용합니다.
이는 stopPropagation 과 preventDefault 등을 포함하여
브라우저 고유 이벤트와 동일한 인터페이스를 가지지만 모든 브라우저에서 동일하게 동작함을 보장합니다.
Synthetic Event 타입
합성 이벤트는 브라우저의 고유 이벤트 (nativeEvent) 와는 다릅니다.
모든 합성 이벤트는 BaseSyntheticEvent 를 상속받으며 다음과 같이 정의되어있습니다.
interface BaseSyntheticEvent<E = object, C = any, T = any> {
nativeEvent: E;
currentTarget: C;
target: T;
bubbles: boolean;
cancelable: boolean;
defaultPrevented: boolean;
eventPhase: number;
isTrusted: boolean;
preventDefault(): void;
isDefaultPrevented(): boolean;
stopPropagation(): void;
isPropagationStopped(): boolean;
persist(): void;
timeStamp: number;
type: string;
}
React 의 이벤트들은 크로스 브라우징을 위해 다른 브라우저에서도 같은 속성을 가지도록 표준화합니다.
React 에서 지원하는 이벤트들은 다음과 같이 정의되어있으며 모두 EventHandler 타입으로부터 생성됩니다.
type ReactEventHandler<T = Element> = EventHandler<SyntheticEvent<T>>;
type ClipboardEventHandler<T = Element> = EventHandler<ClipboardEvent<T>>;
type CompositionEventHandler<T = Element> = EventHandler<CompositionEvent<T>>;
type DragEventHandler<T = Element> = EventHandler<DragEvent<T>>;
type FocusEventHandler<T = Element> = EventHandler<FocusEvent<T>>;
type FormEventHandler<T = Element> = EventHandler<FormEvent<T>>;
type ChangeEventHandler<T = Element> = EventHandler<ChangeEvent<T>>;
type KeyboardEventHandler<T = Element> = EventHandler<KeyboardEvent<T>>;
type MouseEventHandler<T = Element> = EventHandler<MouseEvent<T>>;
// ...
그리고 EventHandler 는 다음과 같이 정의되어있습니다.
type EventHandler<E extends SyntheticEvent<any>> = { bivarianceHack(event: E): void }["bivarianceHack"];
여기서 SyntheticEvent 는 다음과 같이 정의되어있습니다.
interface SyntheticEvent<T = Element, E = Event> extends BaseSyntheticEvent<E, EventTarget & T, EventTarget> {}
이벤트 타이핑은 어떻게 하는게 좋을까?
React 는 실제 DOM API 들에 대한 래핑 객체를 제공하고있기 때문에 DOM 이벤트 타입을 그대로 사용할수 없습니다.
대신 모든 이벤트들이 SyntheticEvent 를 상속받고 있기 때문에
다음과 같이 name 이나 value 등의 속성에 접근할 때 타입 단언이 필요합니다.
export default function ButtonExample() {
const handleClick = (e: SyntheticEvent) => {
const target = e.target as HTMLButtonElement // ✅ type assertion
console.log(target.value)
}
return <button onClick={handleClick}>버튼</button>
}
이는 SyntheticEvent 의 target 이 EventTarget 타입이며 EventTarget 은
다음과 같이 name 이나 value 와 같은 특정 엘리먼트에서 제공하는 인터페이스가 존재하지 않기 때문입니다.
이는 event.target 이 항상 DOM Element 임을 보장할 수 없기 때문에, 이렇게 구조화 되어있는 것입니다.
interface EventTarget {
addEventListener(type: string, listener: EventListenerOrEventListenerObject, useCapture?: boolean): void;
dispatchEvent(evt: Event): boolean;
removeEventListener(type: string, listener: EventListenerOrEventListenerObject, useCapture?: boolean): void;
}
개인 취향 차이이지만 React 에서는 이벤트 핸들러에 대한 타입도 제공하고 있으니
다음과 같이 타입을 정의할 수도 있을 것입니다.
const handleClick: MouseEventHandler<HTMLButtonElement> = (e) => { /** */ }📌 React 내부의 이벤트 처리 시스템

React 17 부터 모든 이벤트는 document 가 아닌 root DOM container 에 할당됩니다.
여기서 root DOM 은 리액트 컴포넌트 트리가 마운트되는 지점입니다.
때문에 엘리먼트에 할당한 모든 이벤트 핸들러는 root DOM Container 에 할당됩니다.
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);💡 왜 이러한 선택을 한 것일까?
리액트는 다음과 같이 특정 DOM 요소에 이벤트를 할당하더라도 성능상의 이유로
해당 노드에 직접 이벤트를 할당하지는 않습니다.
customButton.addEventListener('click', handleClick)
React 17 이전에는 document 노드에 이벤트 핸들러를 할당하는 event delegation 패턴을 활용하고 있었는데,
이러한 구조로 인해 몇가지 경우에 대해서 이슈가 발생했습니다.
🤔 문제 상황
만약 하나의 앱에서 서로 다른 리액트 앱 인스턴스를 중첩하여 사용할 때,
stopPropagation 의 동작이 올바르지 않은 경우가 발생했다고 합니다.
이를 위해 한 개발자는 각각의 리액트 앱을 iframe 으로 감싸는 방식을 사용했는데,
이는 결국 iframe 이 생성 및 파괴되는 과정에서 많은 메모리 사용량에 의해 성능에 좋지않은 영향을 미쳤다고 합니다.
https://github.com/facebook/react/pull/8117
Attach event listeners at the root of the tree instead of document by vjeux · Pull Request #8117 · facebook/react
Context: we are investigating using React in order to build both Atom core components and Atom plugins. Work have been done last year to make sure that multiple React instances in the same app and ...
github.com
https://github.com/facebook/react/issues/7128
Clean up top-level event listeners after unmounting all roots · Issue #7128 · facebook/react
Do you want to request a feature or report a bug? Bug - maybe intended behaviour. What is the current behavior? Background I have an app that needs to be embedded by other apps (other customers). T...
github.com
이러한 문제를 해결하기 위해 react 의 이벤트 핸들러들을 document 가 아닌
해당 리액트 트리의 루트노드에 할당하도록 React v17 부터 수정 되었고,
이를 통해 non-react(ex. jQuery) + react 를 함께 사용할 경우에도 올바르게 리액트가 의도대로 동작함을 보장할 수 있게 되었습니다.
📌 Synthetic Event 와 Native Event 의 매핑 과정
리액트가 처리하는 이벤트 핸들러는 Synthetic Event 를 사용하고 있기 때문에
결국에는 이를 Native Event 와 매핑하는 과정이 필요할 것입니다.
지금부터는 실제 react 소스 코드를 보면서 어떤 방식으로 이벤트 핸들링 과정이 부착되는지 살펴보겠습니다.
⚠️ 이해도를 높이기 위해 흐름파악에 불필요한 코드는 간소화하였습니다.
우선 리액트 루트 노드부터 살펴봅시다.
React v18 부터는 react-dom 패키지의 createRoot 라는 함수를 통해 리액트 루트노드 컴포넌트를 생성합니다.
그리고 이 createRoot 함수는 내부의 ReactDomRoot.js 의 createRoot 함수를 호출합니다.
// @package/react-dom/src/client/ReactDom.js
import { createRoot as createRootImpl } from './ReactDOMRoot'
function createRoot(
container: Element | Document | DocumentFragment,
options?: CreateRootOptions,
): RootType {
// 초기 조건 체크하고 ...
return createRootImpl(container, options);
}// @package/react-dom/ReactDomRoot.js
export function createRoot(
container: Element | Document | DocumentFragment,
options?: CreateRootOptions,
): RootType {
// 옵션값 설정, 초기 조건 체크 등등 ...
const root = createContainer(
// ...
);
markContainerAsRoot(root.current, container);
if (enableFloat) {
Dispatcher.current = ReactDOMClientDispatcher;
}
const rootContainerElement: Document | Element | DocumentFragment =
container.nodeType === COMMENT_NODE
? (container.parentNode: any)
: container;
listenToAllSupportedEvents(rootContainerElement); // ✅
return new ReactDOMRoot(root);
}
여기서 중요한 부분은 ReactDOMRoot 가 반환되기 이전에
listenToAllSupportedEvents 로 Native Event 를 루트 노드에 연결하는 작업을 수행하는 것입니다.
이제 listenToAllSupportedEvents 가 어떻게 구현되어있는지 살펴볼게요.
// @package/react-dom-bindings/src/events/DOMPluginEventSystem
export function listenToAllSupportedEvents(rootContainerElement: EventTarget) {
if (!(rootContainerElement: any)[listeningMarker]) {
(rootContainerElement: any)[listeningMarker] = true;
allNativeEvents.forEach(domEventName => {
if (domEventName !== 'selectionchange') {
if (!nonDelegatedEvents.has(domEventName)) {
listenToNativeEvent(domEventName, false, rootContainerElement);
}
listenToNativeEvent(domEventName, true, rootContainerElement);
}
});
// ...
}
}
여기서는 모든 Native Event 들에 대해서 rootContainerElement 에 이벤트 핸들러를 부착하는 과정을 수행합니다.
여기서 nonDelegatedEvents 는 DOM 에서 일관되게 버블링되지 않는 이벤트들이기 때문에
해당 root container 에 이벤트 리스너를 부착하지 않고 실제 이벤트가 발생한 target element 에 부착합니다.
따라서 요런 이벤트들은 capture phase 에 해당하는 리스너만,
그 반대의 경우에는 bubble phase + capture phase 의 리스너를 부착합니다.
📌 Synthetic Event 핸들링 과정
synthetic event 와 native event 간의 매핑 과정에 대해서 살펴보았으니,
이제 실제로 브라우저 이벤트가 발생했을 때 react 내부에서 처리하는 과정을 알아보겠습니다.
앞서 native event 를 synthetic event 와 매핑할 때 listenToNativeEvent 함수를 이용하는데,
여기에서 내부적으로 addTrappedEventListener 함수를 호출합니다.
// @package/react-dom-bindings/src/events/DOMPluginEventSystem.js
function addTrappedEventListener(
targetContainer: EventTarget,
domEventName: DOMEventName,
eventSystemFlags: EventSystemFlags,
isCapturePhaseListener: boolean,
isDeferredListenerForLegacyFBSupport?: boolean,
) {
let listener = createEventListenerWrapperWithPriority(
targetContainer,
domEventName,
eventSystemFlags,
);
// ...
if (isCapturePhaseListener) {
if (isPassiveListener !== undefined) {
unsubscribeListener = addEventCaptureListenerWithPassiveFlag(/** */);
} else {
unsubscribeListener = addEventCaptureListener(/** */);
}
} else {
if (isPassiveListener !== undefined) {
unsubscribeListener = addEventBubbleListenerWithPassiveFlag(/** */);
} else {
unsubscribeListener = addEventBubbleListener(/** */);
}
}
}
여기서 createEventListenerWrapperWithPriority 를 통해 listener 를 생성하여 할당하는 것을 알 수 있습니다.
// @package/react-dom-bindings/src/events/ReactDOMEventListener.js
export function createEventListenerWrapperWithPriority(
targetContainer: EventTarget,
domEventName: DOMEventName,
eventSystemFlags: EventSystemFlags,
): Function {
const eventPriority = getEventPriority(domEventName);
let listenerWrapper;
switch (eventPriority) {
case DiscreteEventPriority:
listenerWrapper = dispatchDiscreteEvent;
break;
case ContinuousEventPriority:
listenerWrapper = dispatchContinuousEvent;
break;
case DefaultEventPriority:
default:
listenerWrapper = dispatchEvent;
break;
}
return listenerWrapper.bind(
null,
domEventName,
eventSystemFlags,
targetContainer,
);
}
코드를 살펴보면 이벤트의 우선순위에 따라 listenerWrapper 에 알맞은 핸들러를 할당합니다.
여기서 할당되는 핸들러는 모두 최종적으로 dispatchEvent 를 호출하며
최종적으로 dispatchEventsForPlugins 를 호출합니다.
// @package/react-dom-bindings/src/events/DOMPluginEventSystem.js
function dispatchEventsForPlugins(
domEventName: DOMEventName,
eventSystemFlags: EventSystemFlags,
nativeEvent: AnyNativeEvent,
targetInst: null | Fiber,
targetContainer: EventTarget,
): void {
const nativeEventTarget = getEventTarget(nativeEvent);
const dispatchQueue: DispatchQueue = [];
extractEvents(
dispatchQueue,
domEventName,
targetInst,
nativeEvent,
nativeEventTarget,
eventSystemFlags,
targetContainer,
);
processDispatchQueue(dispatchQueue, eventSystemFlags);
}
getEventTarget 에서 native browser 에서 일관된 방식으로 이벤트 대상 요소를 추출합니다.
그리고 비어있는 dispatchQueue 를 생성한 뒤, 이를 이용해 SimpleEventPlugin 의 extractEvents 를 호출합니다.
// @package/react-dom-bindings/src/events/plugins/SimpleEventPlugin.js
function extractEvents(
dispatchQueue: DispatchQueue,
domEventName: DOMEventName,
targetInst: null | Fiber,
nativeEvent: AnyNativeEvent,
nativeEventTarget: null | EventTarget,
eventSystemFlags: EventSystemFlags,
targetContainer: EventTarget,
): void {
const reactName = topLevelEventsToReactNames.get(domEventName);
if (reactName === undefined) {
return;
}
let SyntheticEventCtor = SyntheticEvent;
let reactEventType: string = domEventName;
switch (domEventName) {
case 'keypress':
if (getEventCharCode(((nativeEvent: any): KeyboardEvent)) === 0) {
return;
}
case 'keydown':
case 'keyup':
SyntheticEventCtor = SyntheticKeyboardEvent;
break;
case 'focusin':
reactEventType = 'focus';
SyntheticEventCtor = SyntheticFocusEvent;
break;
case 'focusout':
reactEventType = 'blur';
SyntheticEventCtor = SyntheticFocusEvent;
break;
// ...
default:
break;
}
// ...
const listeners = accumulateSinglePhaseListeners(/** */);
if (listeners.length > 0) {
const event: ReactSyntheticEvent = new SyntheticEventCtor(/** */);
dispatchQueue.push({event, listeners});
}
}
extractEvents 에서는 native event 에 해당하는 synthetic event 를 생성하여
이벤트 리스너와 함께 큐에 할당합니다.
이때 이벤트 리스너는 accumulateSinglePhaseListeners 에서 찾습니다.
해당 함수에서는 이벤트 타켓의 호스트 컴포넌트 및 스코프에 해당하는 모든 이벤트 리스너 배열을 만들어서 반환해줍니다.
그리고 다시 dispatchEventsForPlugins 로 돌아가,
processDispatchQueue 에서 큐에 할당된 핸들러들을 순서에 맞게 호출해줍니다.
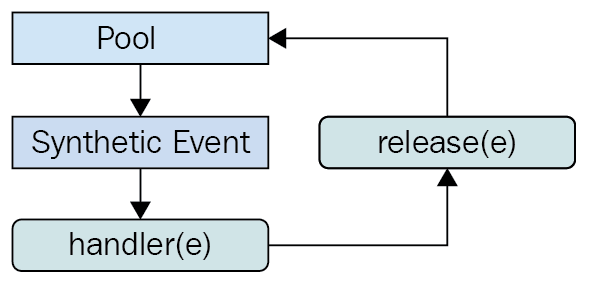
📌 Event Pooling (⚠️ removed in React v17)
React 17 이전에는 SyntheticEvent 사용에 따른 메모리 최적화를 위해
Event Pooling 이라는 시스템을 사용했습니다.
하지만 이는 눈에 띄는 성능 향상을 가져오지 못했고, 여러 리액트 개발자들에게 혼란을 주는 경우가 생겼습니다.
이는 리액트가 서로 다른 브라우저 이벤트에 대해서 이벤트 객체 를 재활용하기 때문에 발생한 것입니다.
리액트는 실제 native 이벤트를 사용하지 않고 래핑된 synthetic event 를 사용하기 때문에
이벤트가 발생할 때마다 인스턴스를 생성해야하고, 필요 없어진 경우에는 GC 에 의해 삭제가 필요해집니다.
이 경우 이벤트가 수없이 많아진다면 메모리에 부담을 줄 수 있으며,
GC 또한 많은 수행이 필요해져 CPU 시간을 많이 소모하기 때문에
이벤트 인스턴스를 재활용하는 synthetic instance pool 을 유지하여 이 문제를 해결하려고 했습니다.

이러한 메커니즘을 통해 GC 의 실행 횟수를 최소화하고
더욱이 각각의 이벤트마다 인스턴스를 생성하지 않아도 되기 때문에 성능상의 이점을 가져올 수 있을 것이라고 생각했습니다.
하지만 이러한 설계는 비동기 콜백 을 다루는 경우에 문제가 발생했습니다.
다음 코드는 React v16 에서 어떤 문제점을 가지고 있을까요?
export default function Input() {
const [data, setData] = useState('')
const handleChange = (e) => {
this.setData(() => ({
name: event.target.value
}));
}
}
문제는 setState 에 updater 함수를 넘겨주고, 여기서 event.target 에 접근하여 생겼습니다.
이는 리액트가 특정 이벤트의 핸들러를 실행시킨 뒤 다시 pool 에 넣기 위해
event 의 모든 속성들을 null 로 초기화 시키기 때문에 참조 오류가 발생한 것입니다.
이러한 문제를 해결하기 위해 다음과 같이 event.persist 를 통해 이벤트 참조를 유지한다고 알려주거나
value 를 미리 참조하고 있는 변수를 할당하여 참조하는 방법을 사용합니다. (클로저)
// React v17 이전에는..
handleChange(event) {
event.persist(); // ✅ persist() 처리를 하거나,
this.setData(() => ({ name: event.target.value }));
}
handleChange(event) {
const name = event.target.value // ✅ 혹은 클로저를 활용했습니다.
this.setData(() => ({ name }));
}📌 참고자료
React v17.0 Release Candidate: No New Features - React Blog
How to perform event handling in React [Tutorial] | Packt Hub
Web: React의 Event 시스템 내부 구현 자세히 알아보기 (React v18.2.0)
Why does the newer 'setState' method not recognize my event.target?
'👨💻 web.dev > frontend' 카테고리의 다른 글
| TypeScript + Jest 유닛 테스트 작성하기 (0) | 2022.11.27 |
|---|---|
| AWS SDK 로 s3 파일 사이즈 조회하기 (0) | 2022.11.26 |
| File API 를 이용한 Input 컴포넌트 만들기 (2) | 2022.08.13 |
| async function 식별하기 (1) | 2022.08.08 |
| Next.js API Routes 알아보기 (2) | 2022.07.26 |




💬 댓글