📌 하고 싶은 것

교내 학기말 쇼핑몰 구현 과제 진행 도중 장바구니 기능에서 상품의 상태에 따라
구매 가능 유무를 사용자에게 보여주도록 했습니다.
그런데 밋밋한 텍스트는 의미있는 정보를 전달하기 좋지 못하다 생각해 상태별로 스타일을 적용하는 것을 고려했는데
Vue.js 에서는 동적 클래스 및 스타일 바인딩 을 지원해주고 있어서 이를 적용해봤습니다.
📌 클래스와 스타일 동적 바인딩
Vue.js 에서는 데이터를 동적으로 랜더링하기 위해 v-bind 를 지원하고 있습니다.
따라서 특정 컴포넌트의 스타일 혹은 클래스를 동적으로 할당해주기 위해서는 해당 기능을 활용하면 됩니다.
크게 객체를 통해 지정하는 방법과 배열을 통해 지정하는 방법으로 나뉘게 되는데
클래서를 동적으로 할당하기 위한 샘플 코드를 살펴보고 이번 프로젝트에 적용해보도록 하겠습니다.
(스타일 랜더링은 실제 프로젝트 적용 과정에서 사용하도록 하겠습니다.)
두 가지는 상황에 따라 본인에게 편리한 방법을 선택해서 활용하면 됩니다.
1️⃣ 객체 구문
객체 구문에서는 v-bind 값에 클래스들을 Object 형태로 정의해주면 됩니다. 다음과 같은 코드를 살펴보겠습니다.
<div class="static" v-bind:class="{ active: isActive, error: hasError }"></div>이 경우 isActive 값이 true 일 때만 active 라는 클래스가 바안딩됩니다. (error 도 마찬가지)
따라서 두 값이 모두 true 일때 최종 랜더링 되는 컴포넌트는 다음과 같습니다.
<div class="static active error"></div>이때 static은 바인딩 되어 있지 않은 정적인 클래스이므로 isActive의 유무와 관계없이 추가됩니다.
2️⃣ 배열 구문
배열 구문은 여러개의 클래스 혹은 스타일을 배열 형태로 정의하여 나타내는 것입니다.
한가지 차이점은 동적으로 랜더링하고 싶다면 삼항 연산자 혹은 객체 구문 을 같이 활용해야 한다는 점입니다.
조건이 없는 클래스 나열은 다음과 같습니다.
<div v-bind:class="[activeClass, errorClass]"></div>data: {
activeClass: 'active',
errorClass: 'text-danger'
}만약 조건부 랜더링이 필요하다면 다음과 같이 내부에 삼항 연산자 를 사용하거나 객체 구문 을 같이 사용하면 됩니다.
삼항 연산자
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>내부에 객체 구문 활용
<div v-bind:class="[{ active: isActive }, errorClass]"></div>📌 프로젝트에 적용하기
현재 각 상품에 대한 정보는 별도의 컴포넌트로 랜더링해주고 있는 상황입니다.
각각의 카드는 부모 컴포넌트로부터 props 로 상품에 대한 정보를 전달받고 있으므로
이중 현재 상품의 판매 유무를 나타내는 status 값을 활용해 동적으로 랜더링해주도록 하겠습니다.
이번에는 클래스 바인딩 이 아닌 스타일 바인딩 을 적용해보도록 하겠습니다.
스타일 바인딩의 경우 적용하고자 하는 스타일을 Camel case 로 작성해서 Javascript 객체 형태로 전달해줘야합니다.
스타일 객체 선언
현재 상품이 판매중일때는 초록색, 그렇지 않다면 붉은색을 적용하도록 하겠습니다.
data() {
return {
onSale: {
color: 'darkseagreen',
},
soldOut: {
color: 'crimson',
},
}
},템플릿 코드
기존에는 아직 스타일이 적용 안된 단순한 span 태그입니다.
<span>{{ statusMessage }}</span>이제 위 코드를 아래와 같이 바꿔줍니다.
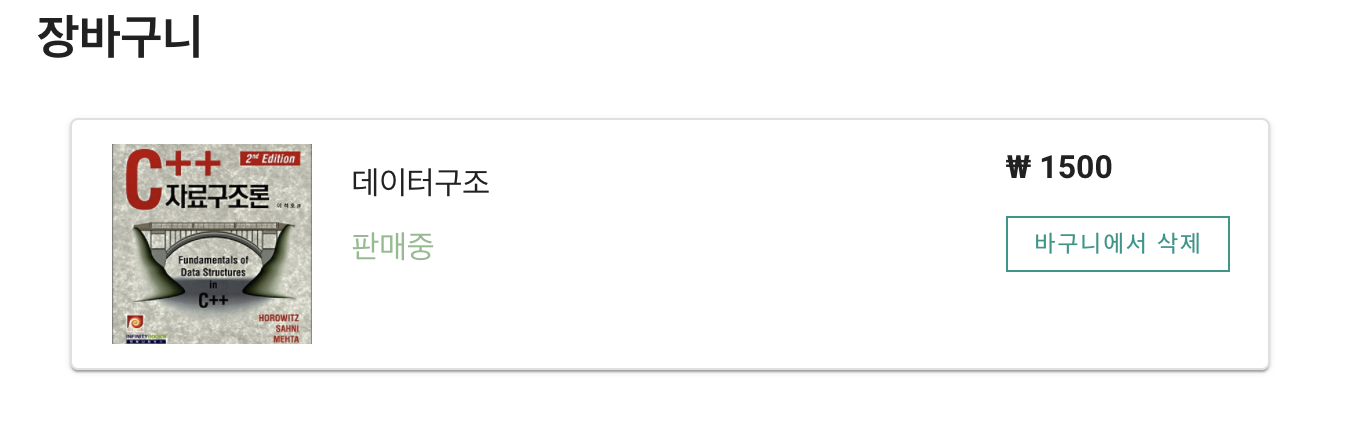
<span :style="[status ? soldOut : onSale]">{{ statusMessage }}</span>결과 화면

📌 참고 자료
'📠 archive' 카테고리의 다른 글
| [Vue.js] v-model 속성과 @Model 데코레이터에 관해서 (0) | 2022.02.20 |
|---|---|
| [Vue.js] Vue 에서 비동기 요청은 언제 하는 것이 좋을까? (0) | 2022.02.20 |
| Vue.js 에서 반응형(Reactivity)을 다루는 방법 (0) | 2021.03.02 |
| Vue-router 네비게이션 가드 활용하기 (0) | 2021.03.01 |
| Vue.js와 Vuetify 활용해서 axios로 파일 업로드하기 (0) | 2021.03.01 |




💬 댓글