
이번 포스트에서는 작년 초에 4개월 정도 퇴근하고 짬 내서 만든 PWA 웹앱 개발 과정에 대해 소개해볼까 합니다.
(개인 notion에 정리해놓고 업로드가 너무 늦었네요 😂)
해당 내용으로 겸사겸사 사내 위클리 발표도 진행했습니다.
프로젝트 GitHub 저장소는 여기서 확인하실 수 있습니다.
https://github.com/sohnjunior/editty
GitHub - sohnjunior/editty: 🧑🎨🍦 Sketch with vanilla web app
🧑🎨🍦 Sketch with vanilla web app. Contribute to sohnjunior/editty development by creating an account on GitHub.
github.com
📌 들어가며
2022년도 회고글을 작성하면서 정했던 목표 중 하나가 사이드 프로젝트 를 진행해 보는 것이었습니다.
바쁘거나 시간이 부족해서 등등 다양한 핑계로 미뤄온 과업을 이번에는 해보기로 했습니다.
그래서 주제는?
이때 당시 흥미로운 서비스를 발견했습니다.
Easel — a little canvas for any idea
Easel — a little canvas for any idea
Store and share any idea you have in a free formed, drag and drop canvas. Support for rich text, images, gifs, embeds, drawings, and more!
goeasel.app
가벼운 아이디어 스케치 앱이라고 볼 수 있는데요.
저에게 필요한 기능만 뽑아서 다이어리 & 아이디어 스케치 용도의 앱을 개발해 보면 어떨까 싶었습니다.
초심으로 돌아가 표준 Web API 들과 바닐라TS(?) 와 함께 말이죠.
📌 개발 로드맵
1️⃣ 앱 UX/UI 정하기
UI/UX 가 복잡하지 않은 앱이라 디자인 할게 별로 없었는데요.
그래도 처음에 앱 전체적인 컨셉을 잡고 가야 하니 디자인 영감이 부족한 저로서는 피그마 커뮤니티의 도움을 많이 받았습니다.
무료로 제공되는 다양한 정적 파일들과 예쁜 디자인 시안들이 있어서 유용하게 사용할 수 있었습니다.


2️⃣ CI/CD
프로젝트 설정과 배포는 GHA 와 Vercel을 활용했습니다.
배포를 위한 설정이 간단하고 GitHub 프로젝트와 호환이 좋아 보였습니다. (또한 Vercel 은 한국 서버도 제공해주고 있어서요.)
저장소 지정후 빌드 파라미터만 추가해주면 main 브랜치로 병합될 때마다 자동으로 운영환경에 배포해 줍니다.
그리고 preview와 production 버전을 나눠서 배포할 수 있어서 개발 브랜치에서의 작업 결과를 빠르게 피드백할 수 있습니다.
workflow는 크게 3가지(client-ci, chromatic, release)로 나눴는데요, client-ci와 chromatic 은 commit 이 반영되는 시점에 수행되며 유닛테스트, 스냅샷 테스트를 수행하고 lint와 build 성공 유무를 확인합니다.
대신 컴포넌트에 변경이 없는 경우 불필요한 chromatic 배포를 피하기 위해 src/components 하위 소스에 변경이 있을 경우에만 수행하도록 workflow를 구성했습니다.
GHA 플러그인 중에서 changed-files를 활용하면 간단하게 특정 경로 하위 파일 변경 유무를 판단할 수 있습니다.
- name: Get changed files
uses: tj-actions/changed-files@v35
id: changed-files
with:
files: client/src/components/**
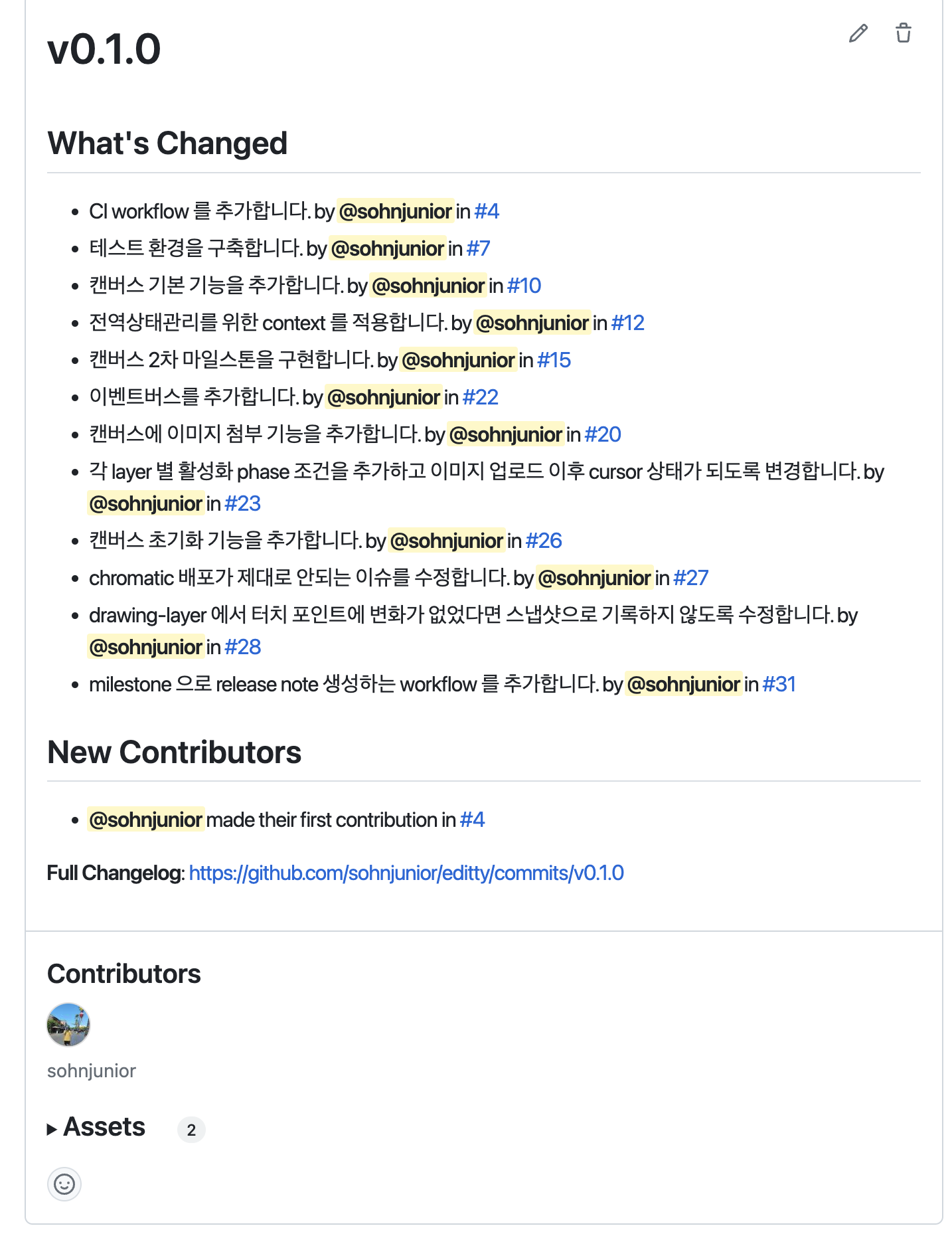
milestone workflow에서는 배포 버전 및 릴리즈 노트 생성을 담당합니다.
GitHub에서 제공하는 release note 자동 생성 옵션을 활용하면 PR과 연관된 이슈 정보를 바탕으로 release note와 compare link를 생성해줍니다.
github.rest.repos.createRelease({
owner: context.repo.owner,
repo: context.repo.repo,
tag_name: tagName,
name: tagName,
generate_release_notes: true, // ✅ 자동으로 릴리즈 노트를 생성합니다.
})

개인 프로젝트에서 사용하기엔 이 정도면 충분한 것 같습니다.
배포 관리는 milestone workflow에서 하며 배포 버전명은 workflow를 trigger 한 마일스톤의 제목 정보를 사용했습니다.
- name: Get milestone info
id: milestone-info
run: |
echo "NEXT_VERSION=$(jq -r '.milestone.title' $GITHUB_EVENT_PATH)" >> "$GITHUB_OUTPUT"
3️⃣ 테스트 환경
개발 초기 세팅 시 테스트 환경도 함께 구축했습니다.
자동화된 E2E 테스트 까지는 필요 없어 보이고, 대신 편리하고 안정적인 컴포넌트 개발을 위해 스토리북 설정과 Jest를 이용한 DOM 테스트를 진행했습니다.
스냅샷 테스트는 chromatic을 이용해서 CI 단계에서 수행하고 클라우드에서 관리되도록 했습니다.
합리적인 조건 하에 무료 플랜으로 사용할 수 있어서 좋네요 😀
최근에 크로스 브라우징 테스트도 가능한 옵션이 추가되었는데, free plan에서는 써볼 수 없어서 아쉽습니다.
4️⃣ atomic pattern과 web component로 컴포넌트 개발하기
컴포넌트 추상화는 atomic pattern 으로 접근했습니다.
가장 고민이었던 부분은 molecule 과 organism 의 경계였는데, 해당 컴포넌트가 외부 context에 의존하고 있는지를 기준으로 분리했습니다.
컴포넌트 구현은 web component 를 이용했습니다. 표준에 포함된 지 시간이 좀 지난 기술이라 이런 게 있는지도 몰랐을 분들도 계셨을 것 같은데, 뭐든지 직접 써봐야 와닿는 법이니 이번 기회에 적용해 봤습니다.
web component 를 한 줄로 표현하면 추상화된 커스텀 HTML Element를 만들 수 있는 표준 웹 기술 정도가 될 것 같습니다. 크게 3가지 표준 스펙으로 재사용가능한 엘리먼트를 생성할 수 있는 방법을 제공합니다.
(custom-element, shadow DOM, HTML template & slot)
shadow DOM 으로 외부 DOM에 영향을 주지 않는 고유한 스타일을 가지는 완전히 독립된 엘리먼트를 생성할 수 있습니다.
custom element API 로 표준 HTMLElement 객체를 확장해 사용자 정의 엘리먼트를 생성합니다.
만약 자식 엘리먼트에 대해서 확장성을 부여하고 싶다면 slot 을 사용하면 됩니다.
HTMLElement에서 확장할 수 있는 메서드들은 다음과 같습니다.
class MyElement extends HTMLElement {
// Fires when an instance of the element is created or updated
constructor() {
super();
}
// Fires when an instance was inserted into the document
connectedCallback() {}
// Fires when an instance was removed from the document
disconnectedCallback() {}
// Fires when an attribute was added, removed, or updated
attributeChangedCallback(attrName, oldVal, newVal) {}
// Fires when an element is moved to a new document
adoptedCallback() {}
}
window.customElements.define('my-element', MyElement);
이렇게만 사용하기에는 기능이 좀 부족해서 중복된 코드를 줄이고 일관성 있는 컴포넌트를 만들기 위해 몇 가지 핸들러와 라이프사이클 메서드들을 추가해 준 v-component 클래스를 만들었습니다.
내부 동작은 간단합니다.
클래스 초기화 시 shadow root 를 할당해 주고 이벤트 구독을 위한 등록 함수와 create, mount 등의 라이프사이클 메서드를 추가해 줍니다.
해당 컴포넌트로 생성한 컴포넌트의 예시는 다음과 같습니다.
const template = document.createElement('template')
template.innerHTML = `
<style>
:host #canvas-container {
display: block;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
position: relative;
}
</style>
<div id="canvas-container">
<v-canvas-background-layer></v-canvas-background-layer>
<v-canvas-image-layer></v-canvas-image-layer>
<v-canvas-drawing-layer></v-canvas-drawing-layer>
</div>
`
export default class VCanvasContainer extends VComponent {
static tag = 'v-canvas-container'
private backgroundLayer!: VCanvasBackgroundLayer
private imageLayer!: VCanvasImageLayer
private drawingLayer!: VCanvasDrawingLayer
constructor() {
super(template)
}
get sid() {
return ArchiveContext.state.sid!
}
get snapshots() {
return CanvasDrawingContext.state.snapshots
}
get images() {
return CanvasImageContext.state.images
}
afterCreated() {
this.initLayer()
}
private initLayer() {
const backgroundLayer = this.$shadow.querySelector<VCanvasBackgroundLayer>(
'v-canvas-background-layer'
)
const imageLayer = this.$shadow.querySelector<VCanvasImageLayer>('v-canvas-image-layer')
const drawingLayer = this.$shadow.querySelector<VCanvasDrawingLayer>('v-canvas-drawing-layer')
if (!backgroundLayer || !imageLayer || !drawingLayer) {
console.error('🚨 canvas container need drawing and image layer')
return
}
this.backgroundLayer = backgroundLayer
this.imageLayer = imageLayer
this.drawingLayer = drawingLayer
}
bindEventListener() {
this.drawingLayer.addEventListener('mousedown', this.propagateEventToImageLayer.bind(this))
this.drawingLayer.addEventListener('mousemove', this.propagateEventToImageLayer.bind(this))
this.drawingLayer.addEventListener('mouseup', this.propagateEventToImageLayer.bind(this))
this.drawingLayer.addEventListener('touchstart', this.propagateEventToImageLayer.bind(this))
this.drawingLayer.addEventListener('touchmove', this.propagateEventToImageLayer.bind(this))
this.drawingLayer.addEventListener('touchend', this.propagateEventToImageLayer.bind(this))
}
protected subscribeEventBus() {
EventBus.getInstance().on(EVENT_KEY.SAVE_ARCHIVE, this.onSaveArchive.bind(this))
EventBus.getInstance().on(EVENT_KEY.CLEAR_ALL, this.onClearArchive.bind(this))
EventBus.getInstance().on(EVENT_KEY.CREATE_NEW_ARCHIVE, this.onCreateNewArchive.bind(this))
EventBus.getInstance().on(EVENT_KEY.DOWNLOAD, this.onDownload.bind(this))
}
// ...
}
Vue 의 SFC 와 굉장히 유사한 형태로 보이지 않나요?
실제로 Vue 에서는 template 을 이용해서 정적인 영역을 구분하고 이를 활용해서 렌더링 성능 최적화를 달성합니다.
web component는 실제 GitHub, Google과 같은 큰 규모의 조직에서도 서비스 개발에 활용하고 있는데, 이들도 각각 catalyst와 lit라는 라이브러리를 만들어서 복잡한 앱 개발에서도 web component를 용이하게 활용할 수 있도록 하였으니 관심이 있으신 분들은 한번 살펴보셔도 좋을 것 같습니다.
5️⃣ 전역 상태 관리, 컴포넌트 통신을 위해 context와 event bus 구현하기
캔버스 히스토리, 설정 등은 전역상태로 관리할 필요가 있었고
형제 컴포넌트, 혹은 부모 → 자식의 역방향 이벤트 전파가 필요한 상황이 있었습니다.
이러한 문제들을 해결하기 위해 context 와 event bus 모듈을 구현했습니다.
유사한 PUB-SUB 패턴이지만, context는 상태값을 가진다는 첨에서 차이를 보입니다.
기본 base context를 확장해서 canvas-image , canvas-drawing 등등의 context 를 구현합니다.
다음은 캔버스 그리기와 관련된 히스토리를 담당하는 context 예시입니다.
import { Context } from '@/contexts/shared/context'
import type { Reducer } from '@/contexts/shared/context'
type State = {
snapshots: ImageData[]
stash: ImageData[]
pencilColor: string
strokeSize: number
}
type Action =
| { action: 'PUSH_SNAPSHOT'; data: State['snapshots'] }
| { action: 'HISTORY_INIT'; data: State['snapshots'] }
| { action: 'HISTORY_BACK' }
| { action: 'HISTORY_FORWARD' }
| { action: 'CLEAR_ALL' }
| { action: 'SET_PENCIL_COLOR'; data: State['pencilColor'] }
| { action: 'SET_STROKE_SIZE'; data: State['strokeSize'] }
const initState: State = {
snapshots: [],
stash: [],
pencilColor: 'teal-blue',
strokeSize: 10,
}
const reducer: Reducer<State, Action> = async ({ state, payload }) => {
switch (payload.action) {
case 'PUSH_SNAPSHOT': {
const snapshots = [...state.snapshots]
snapshots.push(...payload.data)
return { ...state, snapshots }
}
case 'HISTORY_INIT': {
const snapshots = payload.data
return { ...state, snapshots }
}
case 'HISTORY_BACK': {
const snapshots = [...state.snapshots]
const stash = [...state.stash]
const snapshot = snapshots.pop()
if (snapshot) {
stash.push(snapshot)
}
return { ...state, snapshots, stash }
}
case 'HISTORY_FORWARD': {
const snapshots = [...state.snapshots]
const stash = [...state.stash]
const snapshot = stash.pop()
if (snapshot) {
snapshots.push(snapshot)
}
return { ...state, snapshots, stash }
}
case 'CLEAR_ALL': {
return { ...state, snapshots: [], stash: [] }
}
case 'SET_PENCIL_COLOR': {
return { ...state, pencilColor: payload.data }
}
case 'SET_STROKE_SIZE': {
return { ...state, strokeSize: payload.data }
}
default:
return { ...state }
}
}
export const CanvasDrawingContext = new Context(initState, reducer)6️⃣ canvas layer를 분리하고 context 로 관리하기
canvas layer 를 분리함으로써 얻을 수 있는 장점은 성능 개선이며 단점은 히스토리 관리가 어려워진다는 것으로 볼 수 있을 것 같습니다.
뒤로 가기, 앞으로 가기 등에서 개별 canvas context 정보를 결국 하나로 합쳐서 식별해 줘야 순서에 맞게 히스토리 관리가 가능한데요, 이 부분까지는 아직 반영이 안 되어있어 추후에 개선해봐야 할 것 같습니다. 😄
7️⃣ indexedDB로 캔버스 데이터 관리하기
local 혹은 session 스토리지는 동기적으로 수행됩니다.
이는 곧 메인 스레드를 점유하며, 많은 양의 데이터 IO 가 발생할 경우 앱의 인터렉션에 방해가 됩니다.
캔버스 이미지 및 드로잉 객체의 바이너리 데이터는 크기가 작지 않기 때문에 비동기적으로 데이터를 read-write 할 수 있는 방법이 필요했습니다.
이러한 상황을 위해 사용할 수 있는 것이 바로 indexedDB 입니다.
일반 스토리지보다 저장용량도 크고, 이벤트 기반의 비동기-논블록킹으로 동작하기 때문에 저장 및 조회 시 앱 인터렉션을 방해하지 않습니다.
다만 callback 방식으로 구현되어 있기 때문에 Promise 방식으로 사용하려면 적절한 래핑이 필요합니다.
이러한 처리를 대신해놓은 유명한 라이브러리(https://github.com/jakearchibald/idb)도 있지만, 비교적 간단한 기능만 필요했고, 외부 의존성 패키지를 최소화하기 위해 직접 래핑 함수를 구현했습니다.
indexedDB 에 대한 자세한 내용은 MDN에 상세히 기술되어 있으니 필요하신 분들은 참고하시면 될 것 같습니다.
8️⃣ esbuild-loader로 webpack 빌드 속도 개선하기
webpack 번들러는 소스 변경 시 엔트리 포인트부터 다시 의존성 그래프를 생성하고 리빌딩합니다.
이 과정에서 모든 JavaScript 파일 또한 babel-loader(혹은 TypeScript를 사용한다면 ts-loader 도) 전처리 과정을 수행하는데, 이 전처리 과정을 최적화해서 빌드 시간을 단축할 수 있습니다.
Esbuild 는 Go 언어로 작성된 번들러인데요, 이 부분에서 JavaScript 와 Go 의 언어적 차원에서 오는 차이점(컴파일 시점과 병렬 처리)에 의해 성능의 차이가 있습니다.
loader 하나만 바꿨을 뿐인데 상황에 따라 2배~7배 의 속도 향상이 있었습니다.
대신 esbuild 는 type cheking을 하지 않기 때문에, fork-ts-checker-webpack-plugin 을 사용해서 별도 프로세스로 타입을 검사하는 방법이 있습니다.
https://github.com/sohnjunior/editty/pull/81
9️⃣ 캔버스 오브젝트 회전 구현해 보기
캔버스에서 제공하는 rotate 인터페이스를 사용하면 캔버스 객체 회전을 편하게 구현 가능합니다만..
학습도 해볼 겸 이번에는 이미지 제어영역에 대한 회전 연산을 직접 구현해 봤습니다.

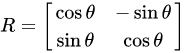
2차원 좌표평면에서 회전 변환은 변환 행렬 을 사용하면 됩니다.

2차원 평면좌표 v(x, y) 에서 반시계방향으로 θ 만큼 회전했을 때, v 를 열 벡터로 하는 곱 연산을 통해 변환 좌표값을 구할 수 있습니다.

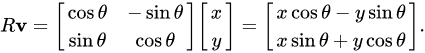
여기서 알아둘 것은 캔버스 좌표계는 일반적으로 알고 있는 2차원 데카르트 좌표계와는 다르게 좌측 상단이 원점인 좌표공간으로 구성된다는 것입니다. 때문에 회전각 θ 를 부호 변환 없이 사용하면 캔버스 좌표공간에서는 시계방향 회전각으로 사용할 수 있습니다.

위 내용을 코드로 옮기면 다음과 같습니다.
radian 보다는 degree 가 익숙한 각도 단위이기 때문에 변환해서 사용합니다.
function getRotatedPoint({ point, degree }) {
const { x, y } = point
const radian = degreeToRadian(degree)
const vector = {
x: Math.round(x * Math.cos(radian) - y * Math.sin(radian)),
y: Math.round(x * Math.sin(radian) + y * Math.cos(radian)),
}
return vector
}
function degreeToRadian(degree) {
return (degree * Math.PI) / 180
}
도형의 회전 연산은 다음 4가지 단계로 나뉩니다.
1. 도형의 중점 찾기
2. 도형의 중점을 캔버스 원점으로 이동 (도형의 중점을 기준으로 회전시키기 위함)
3. 도형의 각 꼭짓점에 변환행렬 적용
4. 도형을 다시 원래있던 위치로 옮기기
위 방법은 rotate API를 이용한 canvas image 객체를 회전 시에도 동일하게 적용됩니다.
마지막 한 가지 작업이 남았습니다.
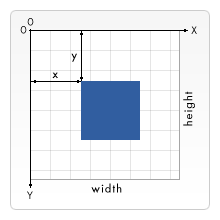
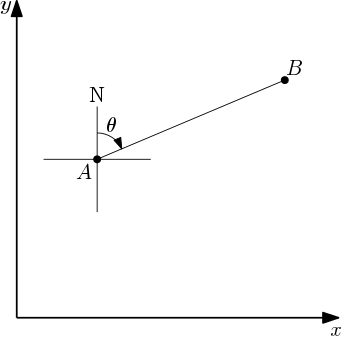
캔버스에서 터치된 지점을 기준으로 회전각 (θ)은 어떻게 알 수 있을까요?
이를 위해서는 벡터의 방위각을 구하면 됩니다.



A 를 기준으로 캔버스 선택 지점 B 에 대한 벡터를 사용합니다.
여기서 A 는 이미지의 중점 좌표가 되겠네요.
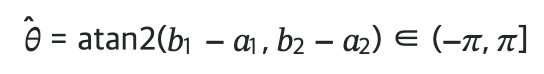
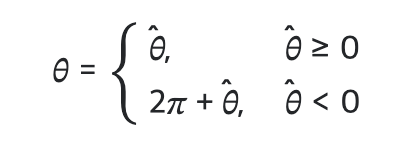
위 공식을 코드로 옮기면 다음과 같습니다.
function getBearingDegree(vector: Vector) {
const thetaA = Math.atan2(vector.end.x - vector.begin.x, -vector.end.y + vector.begin.y) // ✅ 함수의 인자로 캔버스 좌표공간을 사용하기 위해 x축 대칭된 좌표값으로 대입
const theta = thetaA >= 0 ? thetaA : Math.PI * 2 + thetaA
return Math.floor(radianToDegree(theta))
}

🔟 PWA 적용하기
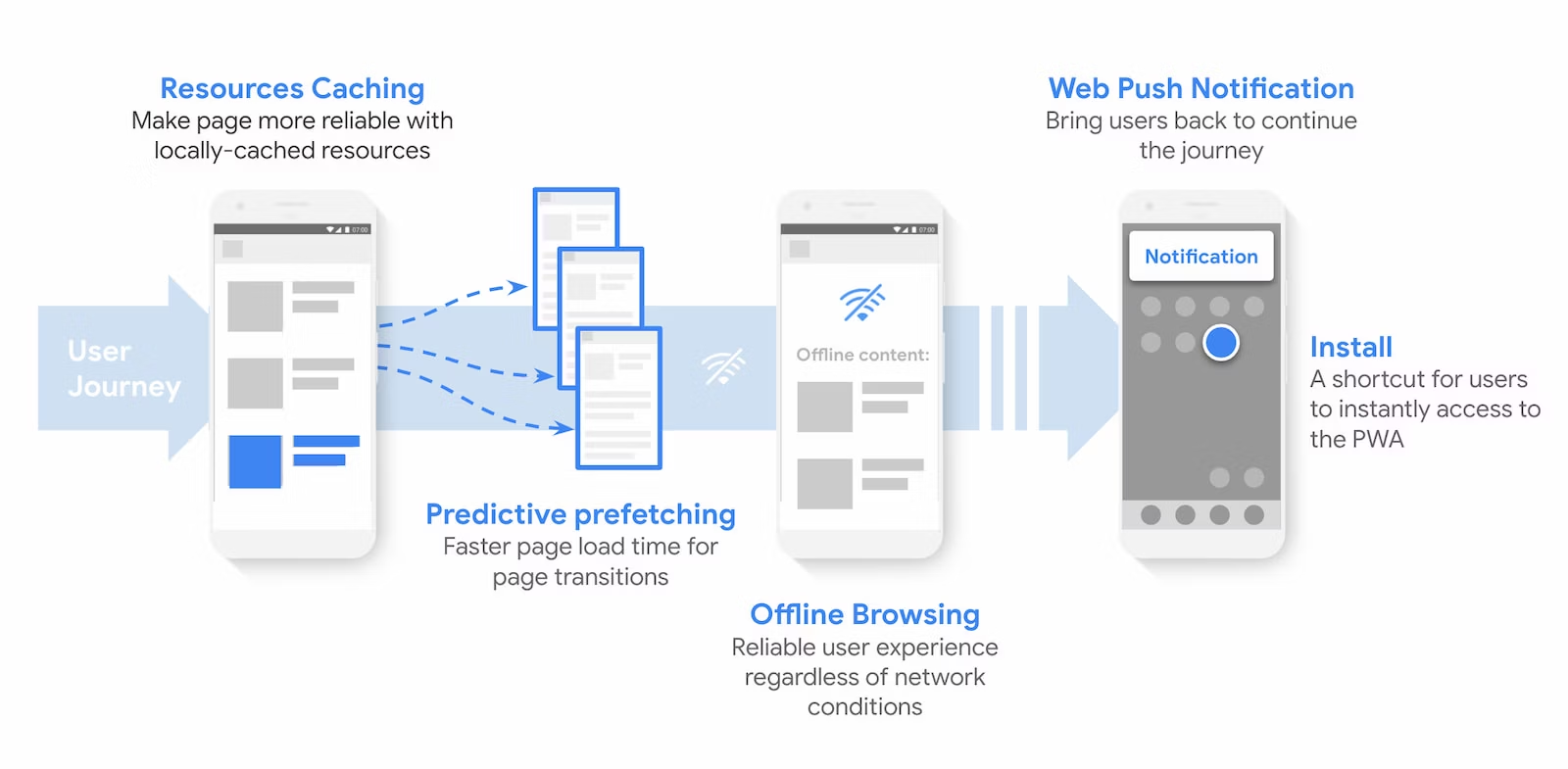
이 앱은 설치 가능하고 오프라인에서 저장 데이터가 반영구적으로 쓸 수 있는 것을 고려했습니다.
이때 PWA를 활용할 수 있는데, 다음과 같은 특징을 가집니다.

- 네트워크의 여부와 관계없이 앱을 이용할 수 있다는 장점
- 설치 가능하고 일반 브라우저 탭 대신에 독립적인 실행형 창에서 실행
- 웹 푸시 알림 API를 통해 개인화된 컨텐츠로 고객 유입
- 서비스 워커를 통해 리소스 캐시 및 오프라인 동작
- URL protocol handling API 를 통해서 커스텀 앱 스킴 등록 가능

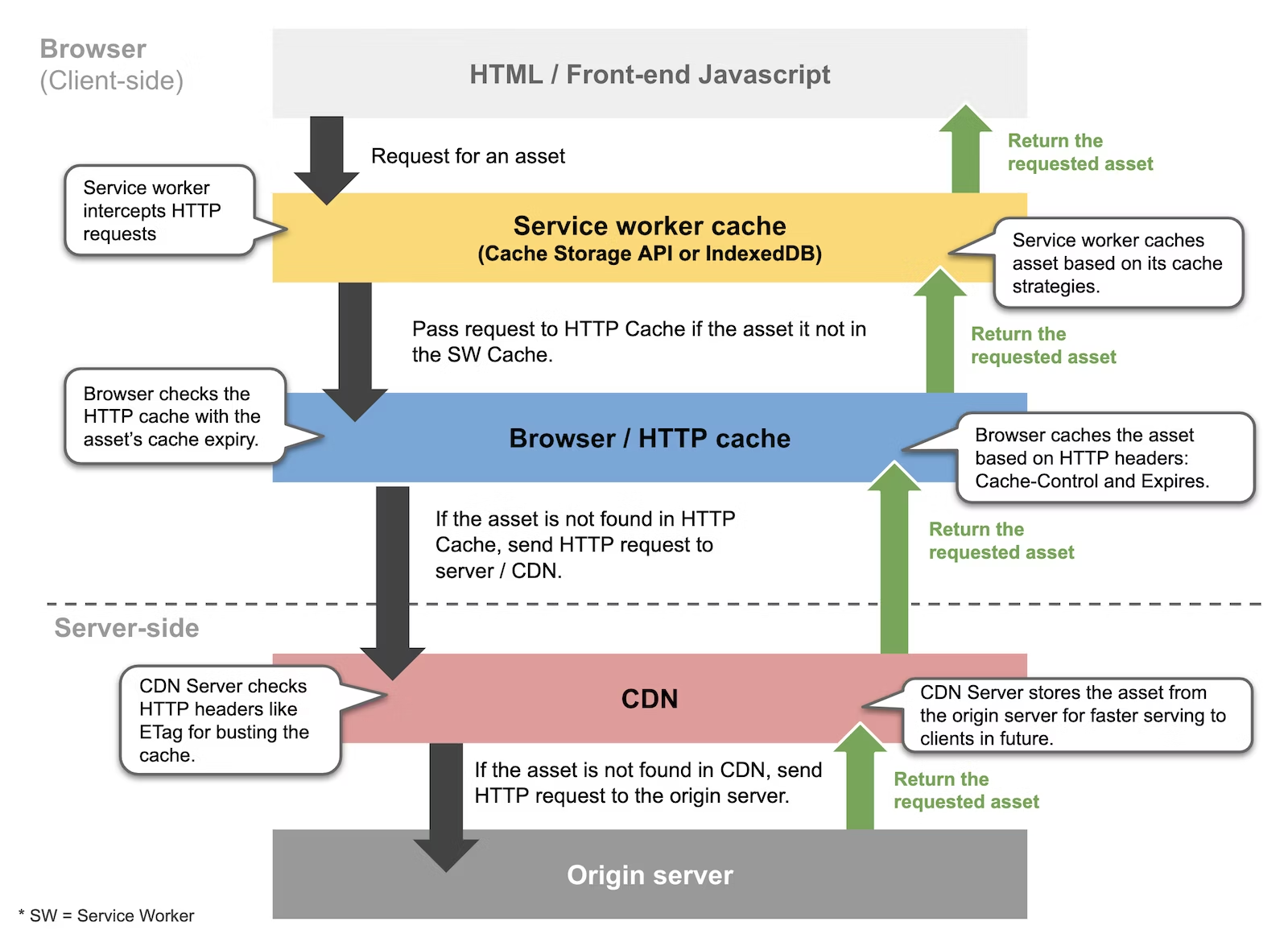
서비스 워커는 브라우저와 네트워크 사이의 가상의 프락시 역할을 수행합니다.
JavaScript 코드와 별개로 별도의 스레드에서 실행되기 때문에 non-blocking 방식으로 여러 작업을 처리할 수 있습니다.
다만 브라우저 context 와는 별개로 동작하기 때문에 DOM 구조에 직접 접근은 불가능하고 사용할 수 있는 API 가 제한적입니다.
서비스 워커를 이용하면 앱 실행에 필요한 요청을 가로채서 캐싱된 리소스를 제공해 줌으로써 오프라인 경험을 제공해 줄 수 있습니다.
콘텐츠를 로드하는 데 필요한 네트워크 리소스는 chrome 권장 사항에 따라 indexedDB 대신 cache storage API를 사용해서 캐싱했습니다.
const ICON_CACHE = [...]
const PAGE_CACHE = [...]
self.addEventListener('install', (ev) => {
ev.waitUntil(cacheResource())
})
async function cacheResource() {
const cache = await caches.open(CACHE_VERSION)
return cache.addAll([...ICON_CACHE, ...PAGE_CACHE])
}
self.addEventListener('fetch', async (ev) => {
if (ev.request.method !== 'GET') {
return
}
ev.respondWith(cacheFirst(ev.request))
})
async function cacheFirst(request) {
const cachedResponse = await caches.match(request)
if (cachedResponse) {
return cachedResponse
}
try {
const response = await fetch(request)
putCache(request, response)
return response
} catch {
return new Response('Network error!', {
status: 408,
headers: { 'Content-Type': 'text/plain' },
})
}
}
async function putCache(request, response) {
const cache = await caches.open(CACHE_VERSION)
cache.put(request, response.clone())
}
서비스 워커 파일을 생성하고, install 이벤트가 발생하면 리소스 캐시를 위한 코드를 실행합니다.
fetch 요청 시에 이미 캐싱된 요청이 있다면 해당 리소스를 사용하고 그렇지 않다면 네트워크를 통해 리소스를 불러와 캐싱합니다.
참고로 브라우저는 서비스 워커 캐시를 HTTP 캐시보다 우선하여 처리합니다.

이제 manifest 파일도 생성합니다. 앱의 설정 파일이라고 보면 됩니다.
{
"short_name": "editty",
"name": "editty",
"description": "sketch your idea with vanilla web app",
"icons": [
{
"src": "assets/icons/icon192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "assets/icons/icon512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/",
"scope": "/",
"display": "standalone",
"orientation": "portrait"
}
iOS의 경우 안드로이드와는 다르게 manifest.json 대신에 meta 및 link 태그들을 통해서 웹앱 설정을 추가합니다.
// 앱 이름
<meta name="apple-mobile-web-app-title" content="editty" />
// 앱 아이콘
<link rel="apple-touch-icon" href="assets/icons/icon192.png" />
// 앱 실행모드 (full screen)
<meta name="apple-mobile-web-app-capable" content="yes" />
// splash 이미지
<link rel="apple-touch-startup-image" href="/launch.png">
splash 이미지는 디바이스 해상도와 정확히 일치해야 올바르게 동작하는데, 이는 link 태그의 media 속성을 이용해서 대응되는 디바이스에 해당하는 리소스만 불러오도록 작성하면 됩니다.
다만 iOS 대응용 splash 이미지를 디바이스마다 모두 직접 생성하는 것이 번거롭기 때문에, 요 서비스를 이용해서 한 번에 만들어서 사용하는 것을 추천합니다. (이미지뿐만 아니라 대응되는 meta 태그 코드들도 함께 만들어줍니다.)
이제 web app이 설치 가능하고 오프라인에서도 사용할 수 있게 되었습니다!
📌 마무리
자주는 아니겠지만, 필요한 기능 혹은 개선될만한 부분들이 생각나면 시간이 될 때마다 반영해보려고 합니다.
프로젝트를 하다 보니까 재미있어서 가끔 반차를 쓰고 개발을 하기도 했었는데,
그러다 보니 휴가를 너무 많이 써버려서 조금 후회(?)도 했습니다.. 😂
React와 같은 선언형 UI 라이브러리의 소중함을 다시 한번 느끼고 싶으신 분들, 직접 캔버스를 다뤄보고 싶거나 모르고 있던 다양한 Web API 들을 경험하고 실험해보고 싶으신 분들에게 요런 사이드 프로젝트를 추천드립니다!
감사합니다. 🙇♂️
'👨💻 web.dev > fe' 카테고리의 다른 글
| rAF 프레임 비율 조절하기 (0) | 2024.01.30 |
|---|---|
| point-in-polygon 알고리즘으로 국내외 판단하기 (0) | 2024.01.30 |
| Canvas 도형 회전의 원리와 구현 방법 (1) | 2023.08.29 |
| Storybook useArgs 활용하기 (1) | 2023.08.28 |
| Web Component와 함께 컴포넌트 만들기 (0) | 2023.08.25 |




💬 댓글