
📌 들어가며
프로젝트 도중 HTML Input 을 래핑한 컴포넌트를 통해서
JavaScript 의 File 객체를 다뤄볼 기회가 생겼습니다.
File API 에 대한 모든 것을 이번 포스트에서 다루지는 않지만,
필요한 기능을 구현하기 위해서 알아본 내용들을 정리해보겠습니다.
📌 File API 란?
File API 는 파일에 대한 정보를 제공하고 JavaScript 를 이용해서
파일객체에 접근할 수 있는 다양한 인터페이스를 제공합니다.
업로드 한 파일의 이름을 변경하고 삭제하는 컴포넌트를 만들어보면서
File API 의 활용 방법에 대해서 알아보겠습니다.
먼저 파일을 다루는 FileInput 컴포넌트를 다음과 같이 정의하겠습니다.
여러개의 파일을 업로드 할 수 있도록 하기 위해 multiple 속성을 추가합니다.
import React from 'react'
export default function FileInput() {
return <input type="file" multiple />
}
그리고 최상위 App 컴포넌트에서 이를 불러와 화면에 그려줍니다.
import React from 'react';
import Input from './Input'
export default function App() {
return (
<div>
<Input />
</div>
);
}
이제 여러개의 파일을 동시에 업로드하는 input 컴포넌트가 추가되었습니다!

📌 업로드 한 파일을 리스트 형태로 시각화하기
우리가 원하는건 업로드 한 각각의 파일들의 이름을 변경하거나 삭제하는 것입니다.
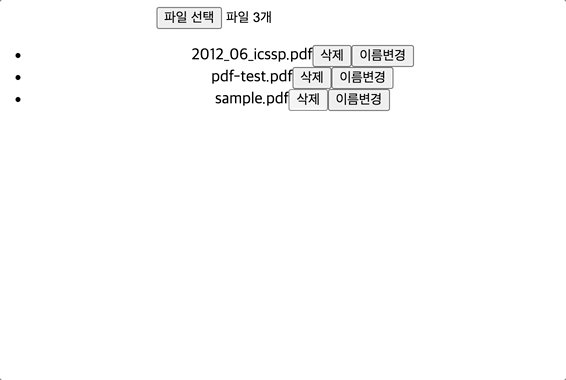
이를 위해서 업로드 된 파일들을 리스트 형태로 시각화하는 작업이 필요합니다.
먼저 FileInput 에 파일 객체를 관리하는 상태값을 추가합니다.
파일 객체는 File 인터페이스로 표현되며 이는 Blob 을 기반으로 구현되어있습니다.
그리고 File 인터페이스에는 name, lastModified 등 다양한 readonly 속성이 존재하여
파일에 대한 다양한 메타 정보들을 가져올 수 있습니다.
예시를 간단하게 하기 위해서, 파일 이름과 삭제 및 이름 변경 버튼만 추가하도록 하겠습니다.
import React, { useState } from "react";
export default function FileInput() {
const [files, setFiles] = useState<File[]>([]);
const handleChange = (e: React.ChangeEvent<HTMLInputElement>) => {
setFiles(Array.from(e.target.files || []));
};
const handleDelete = () => {
/** TODO */
};
const handleRename = () => {
/** TODO */
};
return (
<div>
<input type="file" multiple onChange={handleChange} />
<ul>
{files.map((file) => (
<li key={file.name}>
{file.name}
<button onClick={handleDelete}>삭제</button>
<button onClick={handleRename}>이름변경</button>
</li>
))}
</ul>
</div>
);
}

📌 파일 삭제하기
handleDelete 구현하기
먼저 파일을 삭제하는 핸들러 (handleDelete) 부터 구현해보겠습니다.
선택된 인덱스값을 전달해서 slice 연산을 통해 새로운 파일 리스트를 설정합니다.
import React, { useState } from "react";
export default function FileInput() {
const [files, setFiles] = useState<File[]>([]);
const handleChange = (e: React.ChangeEvent<HTMLInputElement>) => {
setFiles(Array.from(e.target.files || []));
};
const handleDelete = (index: number) => {
setFiles([...files.slice(0, index), ...files.slice(index + 1)]);
};
const handleRename = () => {
/** TODO */
};
return (
<div>
<input type="file" multiple onChange={handleChange} />
<ul>
{files.map((file, index) => (
<li key={`${file.name}_${index}`}>
{file.name}
<button onClick={() => handleDelete(index)}>삭제</button>
<button onClick={handleRename}>이름변경</button>
</li>
))}
</ul>
</div>
);
}
이제 위 코드를 실제로 실행시켜보면 다음과 같이 삭제 동작이 이루어지는 것을 알 수 있습니다.

input.files 와 불일치..? 🤔
그런데 좀 이상한 부분이 있지 않은가요?
File 객체를 담고 있는 상태값 (files) 는 변화가 반영되지만,
실제 input 요소의 files 에는 이 변화가 반영되지 않아서
files 에 현재 3개의 파일 목록이 유지되는 것을 알 수 있습니다.

그러면 이 문제를 어떻게 해결할 수 있을까요?
이는 새로운 FileList 를 fileInput.files 에 할당함으로써 가능합니다.
FileList 자체는 생성자 함수가 없기 때문에 직접 생성하는 것은 불가능 합니다.
대신 DataTransfer 에서도 FileList 를 사용하기 때문에 이를 통해서 생성 가능합니다.
DataTransfer 인터페이스 명세
DataTransfer 는 drag & drop 동작 중 드래그 중인 상태의 데이터를 저장하기 위한 인터페이스입니다.
해당 인터페이스가 제공하는 프로퍼티들은 다음과 같습니다.
interface DataTransfer {
attribute DOMString dropEffect;
attribute DOMString effectAllowed;
readonly attribute DataTransferItemList items; // ✅
readonly attribute FileList files; // ✅
undefined setDragImage(Element image, long x, long y);
DOMString getData(DOMString format);
undefined setData(DOMString format, DOMString data);
undefined clearData(optional DOMString format);
};
여기서 이번에 사용할 것은 items 와 files 입니다.
items 는 DataTransferItemList 인터페이스를 따르며
해당 인터페이스에서는 다음과 같은 메서드를 제공합니다.
items.remove(index)
-> drag data store 에서 index 번째에 해당하는 데이터를 삭제합니다.
items.clear()
-> drag data store 에서 모든 데이터를 삭제합니다.
items.add(data)
items.add(data, type)
-> drag data store 에 새로운 데이터를 추가합니다.DataTransfer 를 활용해서 파일 삭제 구현하기
이제 위에서 살펴본 내용을 바탕으로 실제로 파일 삭제를 구현해보겠습니다.
먼저 input 태그에 접근하기 위한 ref 객체를 선언해줍니다.
import React, { useState, useRef } from "react";
export default function FileInput() {
const inputRef = useRef<HTMLInputElement>(null); // ✅ input tag 접근을 위한 ref
/** no diff */
return (
<div>
<input ref={inputRef} type="file" multiple onChange={handleChange} />
/** no diff */
</div>
)
}
이후 FileList 를 저장할 DataTransfer 객체를 생성하고,
삭제할 index 를 제외한 나머지 File 들을 drag data store 에 추가해줍니다.
그리고 새로운 FileList 로 input.files 를 교체합니다.
const handleDelete = (index: number) => {
const newFiles = [...files.slice(0, index), ...files.slice(index + 1)];
const store = new DataTransfer();
newFiles.forEach((file) => store.items.add(file));
if (inputRef.current) {
inputRef.current.files = store.files; // ✅ 새로운 FileList 로 교체합니다.
}
setFiles(newFiles);
};
이제 삭제할때마다 새로운 FileList 가 생성되어 input.files 도 함께 삭제처리가 됩니다!

📌 파일 이름 변경하기
파일을 삭제할때와 마찬가지로 파일 이름을 변경하는 핸들러 (handleRename) 역시
새로운 FileList 를 할당하는 방법을 사용하면 됩니다.
다만 앞서 살펴본대로 File 객체의 name 속성은 읽기전용이기 때문에,
다음과 같이 직접 접근을 통해 이름을 변경할 수 없습니다.
files[0].name = 'new name' // ❌
따라서 이 대신에 변경할 파일 이름으로 새로운 File 객체를 만드는 방법을 사용합니다.
File 객체 생성하기
File 객체는 File 생성자 함수 를 이용해서 만들 수 있습니다.
const newFile = new File([oldFile], 'new_name.png', {type: oldFile.type});
만약 IE 와 같이 File API 를 완벽하게 지원하지 않는 환경이라면
File 의 기저 클래스인 Blob 을 이용하는 방법이 있습니다.
File 클래스는 결국 Blob 을 확장한 인터페이스이기 때문에 다음과 같이
Blob 에는 존재하지 않는 name 과 lastModified 속성을 추가해줌으로써
File 객체와 동일하게 다룰 수 있습니다.
function createFileObject(
bits: Blob[],
name: string,
options?: BlobPropertyBag,
) {
try {
return new File(bits, name, options)
} catch (err) {
/** IE 는 File API 를 지원하지 않기 때문에 Blob 을 사용합니다. */
const blob: any = new Blob(bits, options || {})
blob.lastModified = Date.now()
blob.name = name
return blob as File
}
}handleRename 구현하기
이제 위 함수를 이용해서 파일 이름을 변경하는 핸들러를 구현해보겠습니다.
본래 목적에 집중하기 위해서 파일 이름을 사용자로부터 입력 받는 것이 아니라
랜덤한 이름으로 생성되도록 단순화하여 진행하겠습니다. 😄
먼저 랜덤한 난수를 통해 새로운 파일 이름을 반환하는 함수를 구현합니다.
function createRandomFilename() {
return `file_${crypto.getRandomValues(new Uint32Array(1))}`;
}
이제 새로운 File 객체를 반환하는 유틸리티 함수 (createFileObject) 를 함께 이용해서
파일 이름을 변경하는 핸들러 (handleRename) 을 구현하겠습니다.
const handleRename = (index: number) => {
const originFile = files[index];
const newFilename = createRandomFilename();
const newFileObject = createFileObject([originFile], newFilename, {
type: originFile.type
});
const store = new DataTransfer();
const copy = [...files];
copy[index] = newFileObject;
copy.forEach((file) => store.items.add(file));
if (inputRef.current) {
inputRef.current.files = store.files;
}
setFiles(copy);
};
index 에 해당하는 파일을 새로운 파일 객체로 바꾸어
파일 삭제와 동일하게 DataTransfer 를 이용해 새로운 FileList 를 할당합니다.

📌 CodeSandbox 에서 확인하기
위에서 구현한 컴포넌트는 다음 링크에서 확인해보실 수 있습니다. 😄
📌 참고자료
Rename A File With JavaScript In The Browser
Renaming a File() object in JavaScript
File Constructor support in Internet Explorer - wiliammbr's blog
'👨💻 web.dev > fe' 카테고리의 다른 글
| AWS SDK 로 s3 파일 사이즈 조회하기 (0) | 2022.11.26 |
|---|---|
| React 이벤트 처리방식과 SyntheticEvent (0) | 2022.10.17 |
| Next.js API Routes 알아보기 (2) | 2022.07.26 |
| React 컴포넌트(children) 타이핑하기 (0) | 2022.07.23 |
| React 오래된 클로저(Stale Closure) 이슈 해결하기 (0) | 2022.05.11 |




💬 댓글